Setting up GitHub pages
As part of “The story so far” I was looking for a way to get one static page at the neil-vass-2.com domain I registered, so you can see “Hello, World!” when you go to that URL. What’s an easy way to do that?
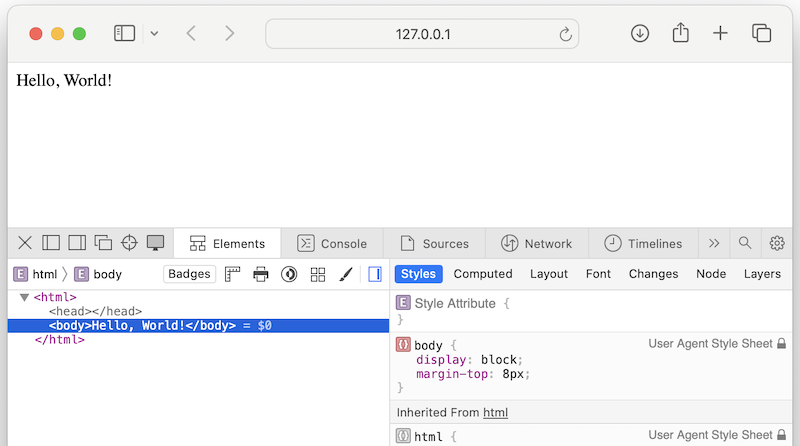
Web pages are written using hypertext markup language (HTML), but you don’t need any HTML for something this simple - a text file with those words in it would work fine. Looking at that in a web browser’s inspector tools show that the basic HTML wrapping gets assumed.

To serve that page up to any browser that asks for it, GitHub pages looks straightforward. I’m already used to keeping files for any kind of work in GitHub to keep it backed up, shareable, and get version history, so I’d expect to put the files for this website in there. I haven’t used GitHub pages before, but from a quick look:
- Can put HTML, CSS and JS files in a repo, and they’ll get served up
- Can use a custom domain (that is, I can get this site to serve up its content to neil-vass-2.com)
- Can add a build process (uses Jekyll by default, can change it)
- Has various limitations that might affect me in future … but nothing to worry about right now, I’ll start here and move if those become important.
This seems like a good place to start.
So, how do I set this up?
- The Getting Started guide is straightforward
- I need to choose a type of site: I think
projectis the right choice. - Set it up to publish from the main branch, in the /docs folder
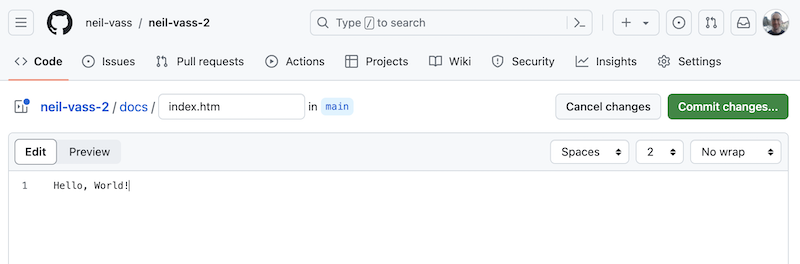
- I’ll give it just a text file to try serving it up!

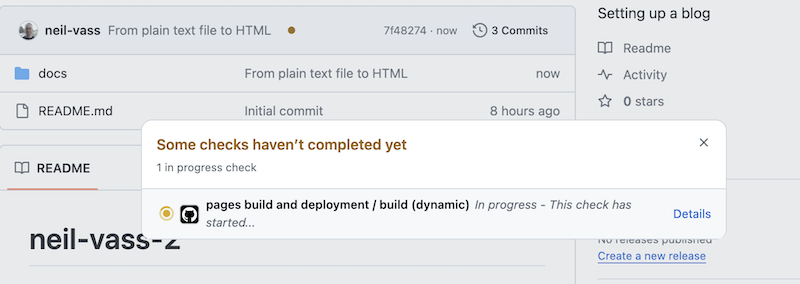
Deploying isn’t as fast a feedback loop as I’d like - a note says “it can take up to 10 minutes for changes to yur site to publish after you push the changes to GitHub. If you don’t see your GitHub Pages changes reflected in your browser after an hour…”
But in this case, after just a couple of minutes I could go to the default public web address http://neil-vass.github.io/neil-vass-2/ and my “Hello, World!” page was there, live to the world! I made a quick edit to add some HTML tags to that bare text file, just to check updates work. All looking good.

Using my custom domain
I registered the neil-vass-2.com domain, let’s use it. The GitHub Pages docs have notes on how to do that. The recommended first step is to verify that domain, otherwise there’s some cases where anyone could publish their GitHub Pages site to my domain - that sounds a wise precaution so I did that first.
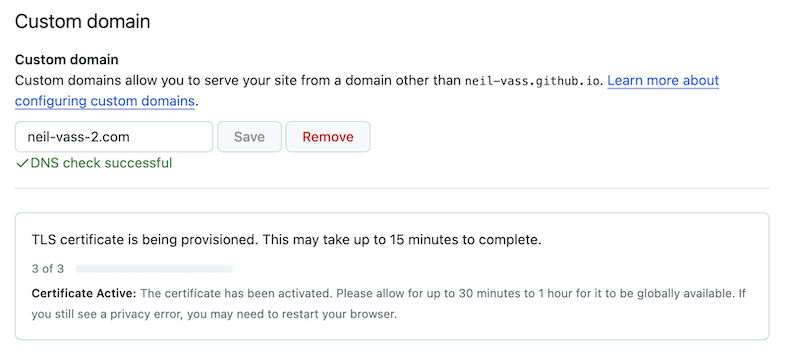
Next, set and check some DNS records, and set the site in GitHub Pages to use a custom domain. All done in just a few moments!

And with one checkbox, I can set “Enforce HTTPS” so we don’t get anyone using HTTP and seeing browser warnings. That was all very easy. Done!